前情提要:昨天實作了HOC的小練習withLoading,我們透過api取得資料,但這過程中沒有使用redux處理,如果要透過redux處理非同步資料的話,又會是什麼過程呢?今天就來看看怎麼用redux處理非同步資料吧。
從發送action後,到執行reducer前,我們可以加一層Middleware幫助我們擴充Redux。
而Middleware最常見的使用方式就是實現非同步action,接下來就讓我們透過redux-promise認識如何使用Middleware吧!
關於middleware如何實現的可參考Middleware
安裝redux-promise
npm install --save redux-promise
要使用middleware的話,首先我們需要調整store,匯入applyMiddleware method
import { createStore, applyMiddleware } from 'redux';
import reduxPromise from 'redux-promise';
import rootReducer from '../reducers';
const createStoreWithMiddleware = applyMiddleware(reduxPromise)(createStore);
const store = createStoreWithMiddleware(rootReducer);
export default store;
接著在action creators執行我們的request,這邊使用News API抓取新聞資料
export const fetchNews = () => {
const request = axios.get(URL)
return {
type: FETCH_NEWS,
payload: request
}
}
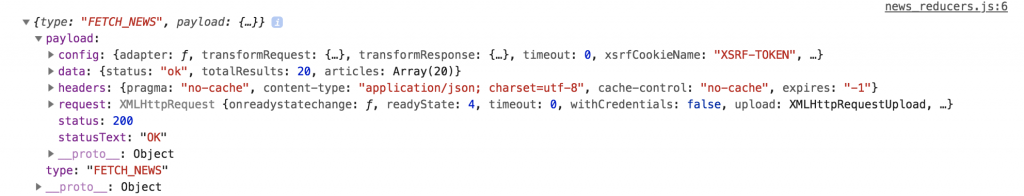
經過處理後,在reducer action就能取得回傳的data
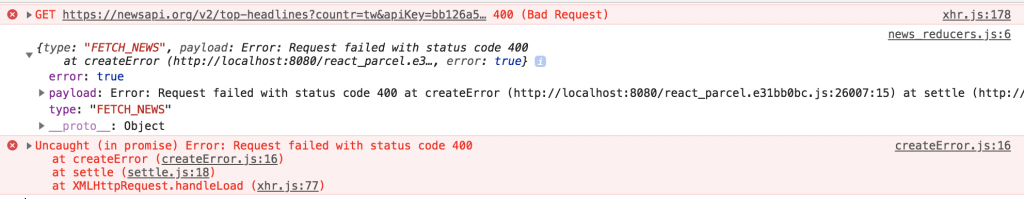
若為error則收到action.error為true的訊息
今日總結:
今天在選擇處理非同步的Middleware花了一些時間(又選擇障礙...),下面這些都是redux提供的建議,時間過短無法每個好好了解和整理不同middleware的特性,最後還是選了簡易又好處理的redux-promise,之後再來找個時間好好研究吧!QAQ
參考資料:
太慘了今天,實作之餘沒有好好紀錄,每個概念都跟拔絲地瓜一樣越拉越深,以為了解了卻又發現沒這麼簡單,越來越艱困了啊,繼續加油!
